HTMLとCSSの基本的な使い方

この記事の対象者
- HTMLの基本的な使い方が知りたい
- CSSの基本的な使い方が知りたい
- もう一度HTML、CSSの基本を復習しておきたい
HTML、CSSの基本的な使い方を忘れてしまうときがあるかと思います。今回は忘れた時にすぐに思い出せるように基本的なHTMLとCSSの使い方を復習できる記事を書いています。
HTMLの基本的な使い方
HTMLを書く時に毎回使うタグのセットを書いておきます。
このbodyの中に必要なタグを書いていきます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>タイトル</title>
<meta name="description" content="ページについて"> //SEO対策になる
<link rel="icon" href="favicon.ico"> //ファビコンのファイルを指定
<link rel="stylesheet" href='css/styles.css'> //cssの設定
</head>
<body>
</body>
</html>新しいページを作る時にはこれをコピペすると良いでしょう。
タグの中で思ったような表示にならない時に確認すること
・Pタグの中で<p>を文字列として書きたい場合
<p>と書きます。
<が<, >が>を表します。
ltはless than、gtはgreater thanを意味します。
・下記のような改行や空白をそのまま出力したい場合
こんにちは
こんにちは
こんにちは
単純に<p>とすると改行や空白が反映されません。
そのため、<pre></pre>で囲うと思った通りに表示されます。テーブルの使い方
<table>
<thead>
<tr>
<th>タイトル</th>
</tr>
</thead>
<tbody>
<tr>
<td>データ</td>
</tr>
</tbody>
</table>trはtable row、thはtable head、tdはtable dataと覚えると覚えやすいです。
リンクの貼りかた
・ページ外にリンクを貼る方法
<a href="https:~" target="_blank">text</a>
target="_blank"とすることで新しいタブでページを開くことができます。
・ページ内にリンクを貼りたい場合はhref属性に#をつけます
<a href="#id" target="_blank">text</a>
<p id="id">リンク先</p>
idにしているところに飛ぶことができます。
href="#"とすると一番上に戻ります。よく使うタグの一覧
<h>
<p>
<a>
<span>
<br>
<div>
<article>
<section>
<header>
<footer>
<nav>こうしたタグにclassやidをつけて記入するのが基本となります。
箇条書き
<ul> ・がついたリスト
<ol> 通し番号がついたリスト
<li> はul.olの小要素として使うことでリストを作成するinputタグの使い方
・inputタグでは様々なtype属性が用意されています。
type="text"
type="checkbox"
type="radio"
type="range"
type="date"
type="color"
type="button"
type="text"で入力部分を広くしたい場合はtextareaタグを使いましょう。グループで使うタグ
・inputで作った入力欄の前にラベルをする方法
<label>名前 <input type="text"></label>
labelの属性にfor、inputにidをつけることでlabelタグの外にinputをおくこともできます
・複数の選択肢から選択するタグ
<select>
<option>項目1</option>
<option>項目2</option>
<option>項目3</option>
</select>
sectionの属性にmultipleをつけることで複数選択できるようになる
optionにselectedをつけると最初から選択されている状態にできる
<fieldset>
<legend>説明</legend>
<label><input type="checkbox"> 項目1</label>
<label><input type="checkbox" checked> 項目1</label>
<label><input type="checkbox"> 項目1</label>
</fieldset>
fieldsetで括ることで同じグループと分かりやすくなります。
typeをcheckboxからradioにすることでラジオボタンになります。
さらにinputタグにname="group"と指定することで1つの項目しか選べなくなります。
・こうしたデータをPHPやJavaで処理したいと言う場合、formで括ります。
<form action="送り先" method="post">
<label>ラベル <input type="text" name="name"></label>
<button>送信</button>
</form>
送信されてデータはnameに指定した名前で取り出せます。CSSの基本的な使い方
CSSはHTMLよりも覚えることが多いです。
少しわかりにくくなりますが仕組みを覚えましょう。
テキストに関するCSS
color: ;
background-color: ;
font-size: ; //~px
text-align: ; //center, right, left
vertical-align: ; //top, middle, bottom, baseline
line-height: ; //~px, この大きさは小要素にも継承されます。
数字だけにするとそこの要素のfont-sizeの何倍かを表すようになります。
font-weight: ; //normal, bold
text-decoration: ; //line-through, underline, none
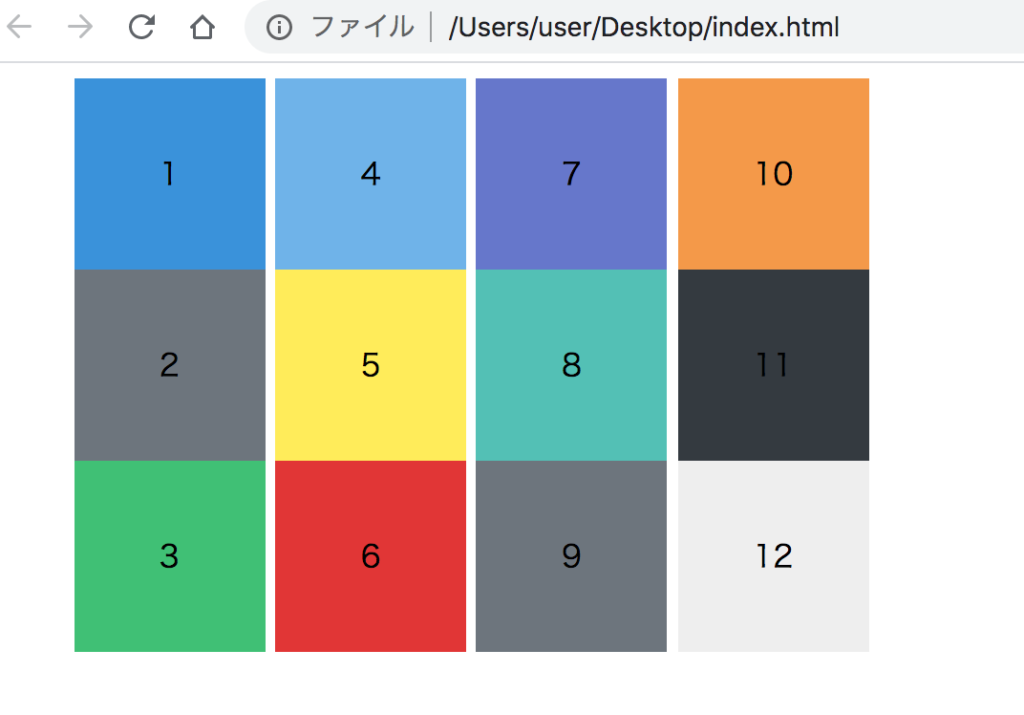
font-family: ; //sans-self, Arial....よく使う色

1 #3490dc
2 #6c757d
3 #38c172
4 #6cb2eb
5 #ffed4a
6 #e3342f
7 #6574cd
8 #4dc0b5
9 #6c757d
10 #f6993f
11 #343a40
12 #EEEEEE要素の配置
・display:block;
blockだと縦に配置されていく
inline-blockだと横に配置されていく
inlineだと横に配置するが高さ、幅を設定できない
・position:relative;
relativeだと本来そのブロックが配置される予定だったとこらから相対的な位置を指定できます。
位置の指定にはtop, right, leftを使います。
absoluteは画面の左上から絶対的な位置を指定できます。
ただ、親要素にrelativeをつけて親要素の左上からの絶対位置として使うことが多いです。
例えば小要素に下記のように支持すると親要素の中央に配置されます。
position:absolute;
top: 50%;
left: 50%;
transform: translateY(-50%) translateX(-50%);
-webkit- transform: translateY(-50%) translateX(-50%);
・float: left;
要素を浮かせて回り込ますことができます。
ただ、display:flex;の方が使い勝手がいいので下記のフレックスボックスを参照してください。要素の装飾
・要素の高さや幅を決める
width:;
height:;
widthを100%とする事で画像がはみ出ても画面内に収まります。
※ただ、widthを設定する事で要素が左寄りになります。
・position: ; //static, relative, fixed
staticは初期の位置、relativeを指定してtopなども指定するとその分ずらすことができます。fixedにするとスクロールしても固定さレます。
・display: ; //block, inline, inline-block
blockだと下に要素が追加
inlineだと横に要素が追加するが大きさは文字に合わせる
inline-blockだと横に要素が追加
・box-sizing: border-box;
これにするとpddingとmarginを含んだ大きさになる
・box-shadow: x y color; //x,y軸方向にcolorがつきます
文字の場合はtext-shadowで同じ動きをします。
・background-color: ;
background-image: url(); //画像を指定
background-size: cover; //画像のX軸の中心に揃える
background-position: center; //画像のY軸の中心に揃える
・border-width: px;
border-style: ; //solid, dashed
border-color: ;
border-radius: px; //角を丸める, paddingが設定してあると歪む
border-top: ; //px solid colorの順で指定できる
もちろん、right, bottom, leftもありますトランスフォーム
・要素.hoverにつけるCSS
transform: translate(x, y); //xとyにpxを指定するとそれぞれの軸分移動する
transform: scale(x, y); //xとy軸に沿って数値分大きさが変わる
transform: rotate(360deg); //360度回転する
・要素につける
transition-duration: 1; //1秒かけて変化します
transition-delay: 1; //1秒後に変化しますフレックスボックス
・親要素{
display: flex;
}
これで小要素のが横並びになります。
また、下記のような様々な指定もできます。
※小要素の全てにflexが適応されます。小要素にdisplay:block;をセットするとリセットされます。
・親要素に対する指定
flex-direction: ; //row, column
flex-direction: row-reverse; とするとX軸がを逆にして要素が並びます。
justify-content: ; //flex-start, flex-end, center, space-between
小要素の横並びの基準を指定
align-items: ; //flex-start, flex-end, center
小要素の縦並びの基準を指定
flex-wrap: wrap; //入りきらなかった要素を折り返ししてくれる
・小要素に対する指定
align-self: ; // flex-start, flex-end, center
flex-basis: ; // 幅を指定
flex-grow: ; // 1, 2, 3 を指定するそこで指定された比でボックスが伸びる
flex-shrink: ; // 1, 2, 3 を指定するそこで指定された比でボックスが縮む
flex: 1; //余白があったら伸ばしてと言う意味セレクタの指定方法
要素::before,
要素::after {
content: 'text';
}
要素の前と後にtextを追加できます。
要素:hover{
cursor: pointer;
}
ホバーした時にポインタになります。
要素 > :nth-child(3) {
background:;
}
要素の三番目の要素にだけ設定できます。
3をoddにすると奇数番目の要素、evenにすると偶数番目の要素を指定できます。
また、first-child, last-childにすると最初、最後の要素を選択できます。
要素:empty{
background:;
}
要素の中身が空の場合の処理を書くことができます。
not()でempty出ない時を指定できます
CSSの優先順位は3種類のセレクタを使っている数で決まります。
1、要素、擬似要素
2、class、属性、擬似クラス
3、id
3種類のセレクタ全てを使えば3点、1つしか使ってない場合は1点なので3種類使った方が優先されます。
ただ、!importantがもっとも優先されますまとめ
今回はHTMLとCSSの基本的な使い方をまとめました。これだけ覚えておけば大抵のことは可能です。
忘れた時には何度も確認しながら書くと忘れません。




